As promised, I’m also using this blog space to share some neat illustration tricks and techniques. And this first tutorial is for something I love creating: Animated Portraits.
Though there are a lot of animation software and apps out there, all I use in creating these is Adobe Photoshop. Yes, just Photoshop.
Animating with Photoshop means frame by frame animation. So it involves making several frames first then exporting them in gif format so they can be in a continuous loop.

For the purpose of this tutorial, I’m going to use this illustration. It’s my Filipino version of Rosie the Riveter.

Why Animated Portraits?
1. People are my favorite subjects. Adding a few simple movements helps add more personality and character.
2. Creating animated illustrations helps my work stand out from other static content on social media.
3. It’s like a bite-sized cartoon so it looks more fun!
Why would it be great for you to learn?
1. It’s pretty easy and yet it can add a lot more value to your illustrations.
2. Learning the basics will give you ideas on how to further use this animation feature for other concepts.
3. It’s just a lot of fun to do!
What You Will Need:
1. Basic Photoshop knowledge – I am not going to explain the basics of Photoshop such as the use of layers and different tools. If you’re a beginner and want to know the basics, you can start here.
2. A mouse or a Wacom tablet – just to make drawing easier. I’ve used a trackpad before, not fun.
3. Adobe Photoshop – yes, this is all the software you need for both the drawing and animation part.
I learned how to do this by watching a bunch of Youtube tutorials, though at the time I was looking, there was no tutorial that was specific to making gifs with drawn frames. (Or no properly explained one.) I kind of had to piece all this information together.
Now I see there are a few new ones out there. Some may have different techniques and steps but what you will find here are the steps that made sense to me.
SO, LET’S GET STARTED
Step 1: Plan Your Animation
It can be as simple as a rough sketch with notes, like the one below. But if the animation is a little more complicated, you’ll want to make a rough storyboard. You can do this on paper or you can create a layer for it on Photoshop.
The purpose of this step is to clearly identify which parts will have movement.
This is crucial since you will create a separate layer for each moving element.
For this example, I’ve identified 3 moving parts: the eyes, the forearm, and the mouth.

Step 2: Start Drawing
I like to work directly on the size of my output since it saves me an extra step.
I created this one for Instagram. so my document size is the size of an Instagram portrait image: 1080 x 1350 pixels. Feel free to work on a bigger document and then resize later on.

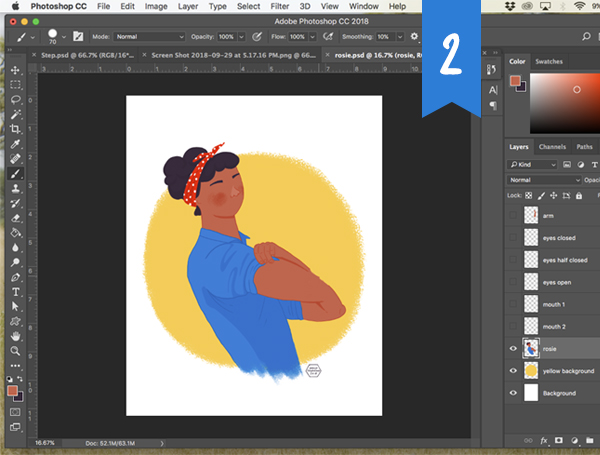
You will notice that I’ve created a separate layer for all the parts that move. I also created more than one layer for each part’s variations. Example, for the eyes, I made a separate layer for open, half-closed, and closed.

Step 3: Save Each Movement as a jpeg.
Each jpeg file will be a frame in your animation. So make sure that you have a jpeg file or frame for each movement.
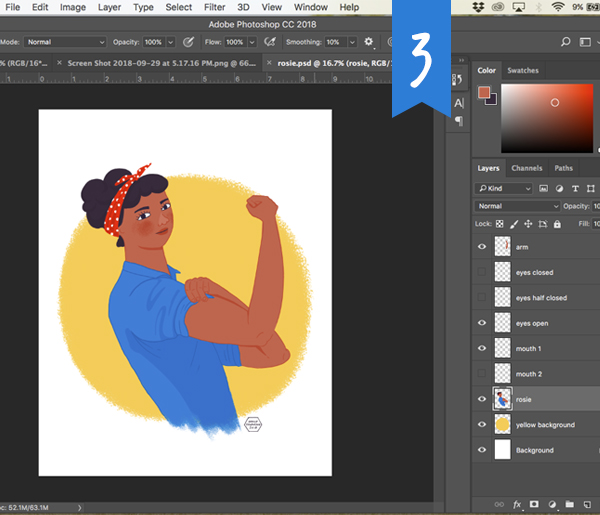
Once all your layers are drawn. Turn on all the layers for your first frame.
Save that as one file.

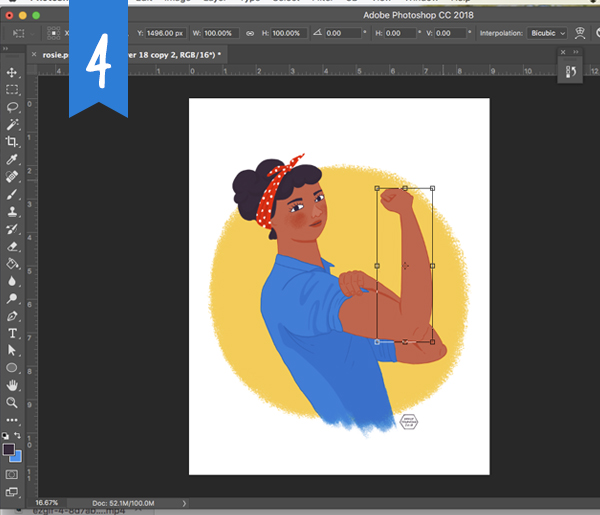
The next movement is Rosie’s arm flexing towards her. So I click on the layer of her forearm and with the Transform tool I rotate it slightly. Then save that as another file.

For this animated portrait, I end up creating 9 different frames.

Once you have saved all the jpegs. You can close your original Photoshop file.
Step 4: Photoshop Timeline
Now for the animation part!
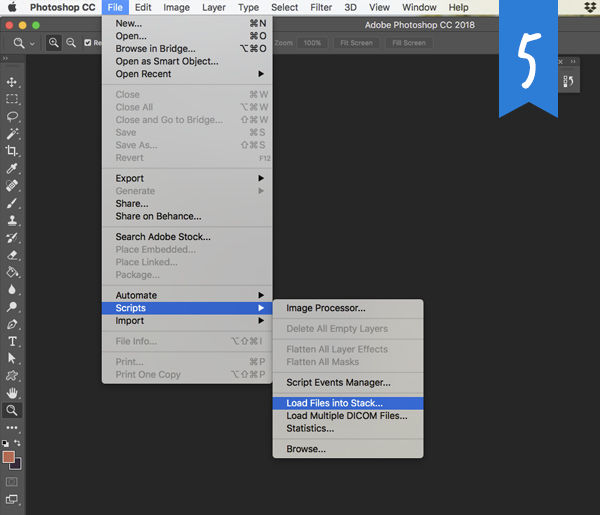
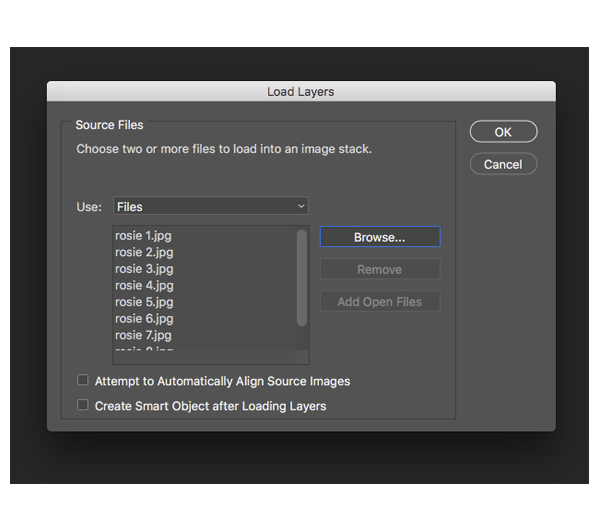
Now go to File > Scripts > Load Files Into Stack

Click on Browse and select all the jpeg files you saved from your illustration.
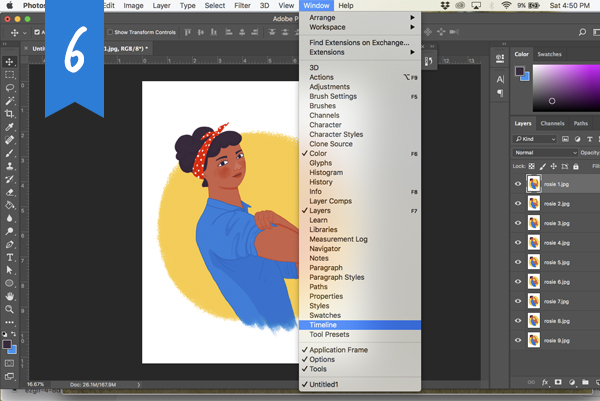
Turn on the animation feature by clicking Window > Timeline

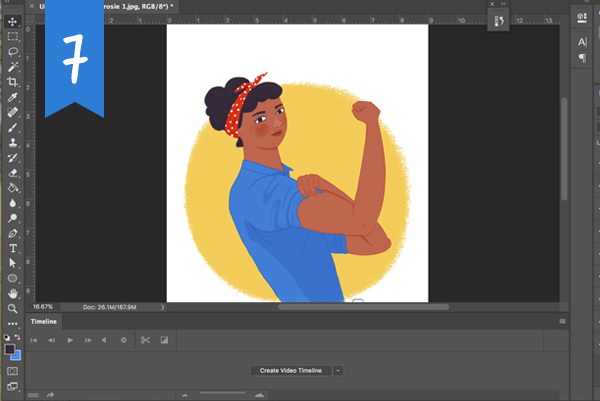
This will open the Timeline bar at the bottom. Click on Create Video Timeline

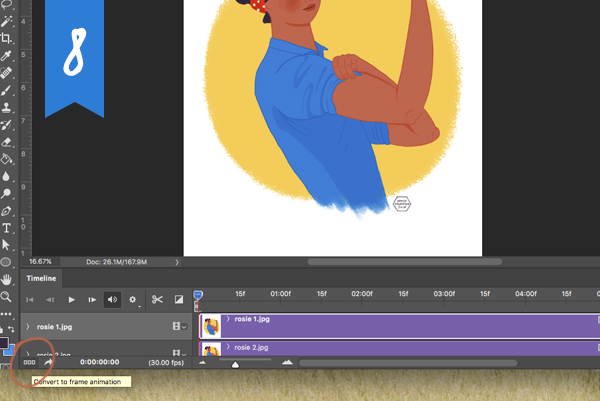
Click on the tab with 3 blocks at the bottom left to Convert to Frame Animation

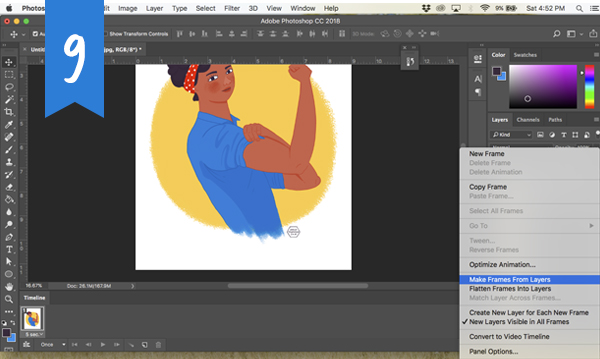
Then go to the upper right tab of the Timeline bar (the one with 3 horizontal lines), and click Make Frames From Layers

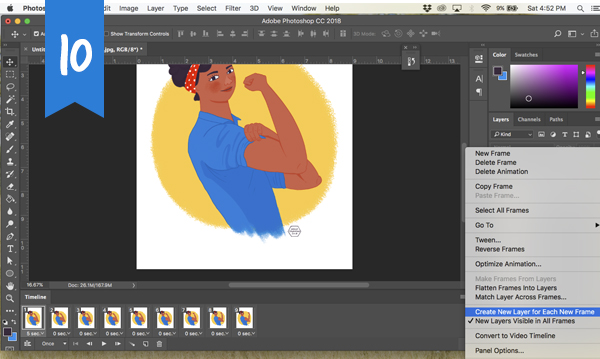
You will see your layers appear on the Timeline bar. Click on the same tab and select Create New Layer For Each New Frame.

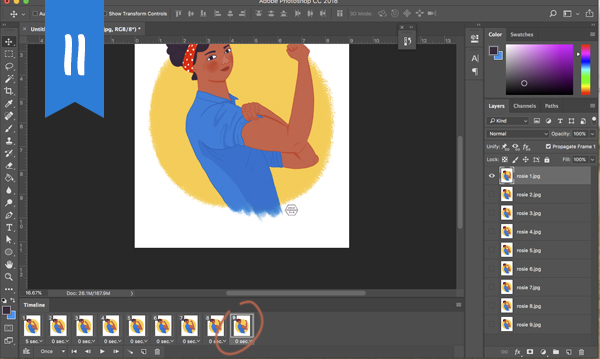
You will see that when you click on a frame on your timeline, it shows which file is selected on the layers tab. Usually the last frame on your timeline is your first animated frame. I’m not sure why this happens, but this is where you do a little rearranging. Simply drag your timeline frames to arrange them according to their proper sequence..

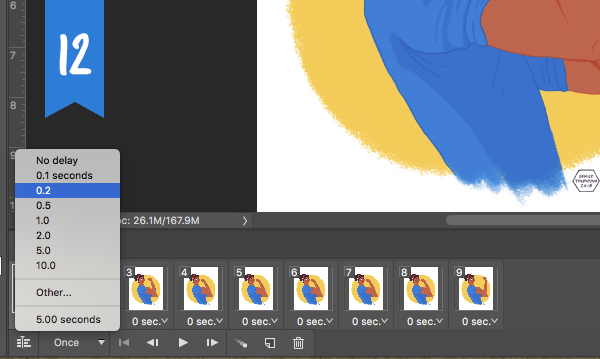
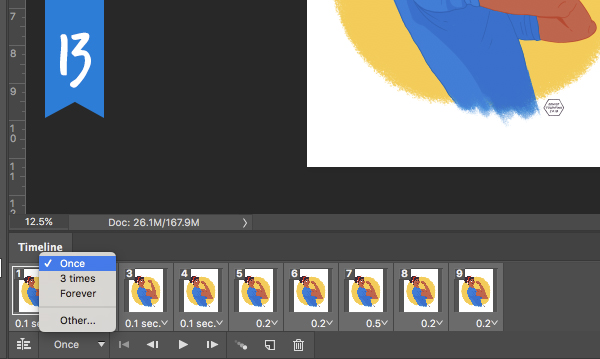
Once all the frames are arranged, click on the tab below each frame to assign a duration in seconds. My default is 0.2 seconds for each frame. You can experiment and preview how this by clicking the play button. Adjust according to your preference.

To ensure that my animation loops, I click on the tab labeled “Once” and select Forever.

NOTE: The video length of your gif is dependent on the total number of seconds of your frames not on how many loops you give it. So since I want this one to reach 4 seconds
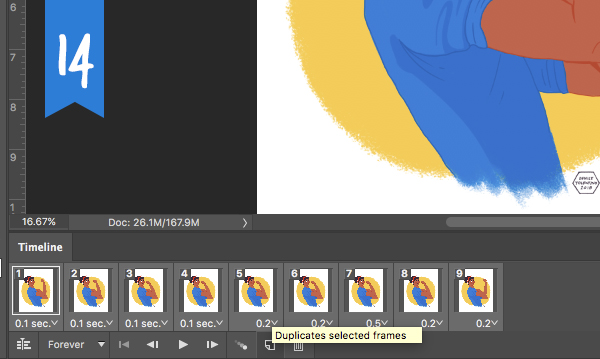
which is the minimum video length of Instagram, then I have to lengthen my animation. I do this by duplicating my frames.
Simply highlight all your frames and then click on the little square tab beside the trash bin tab. For this illustration, I duplicated my frames twice. That’s 3 sets in total.

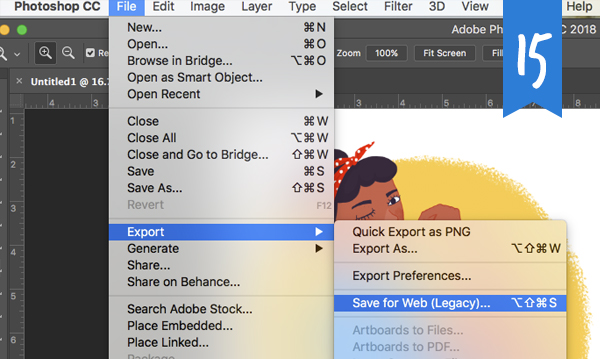
Once you’re ready with your frames. Hit File > Export > Save for Web (Legacy)

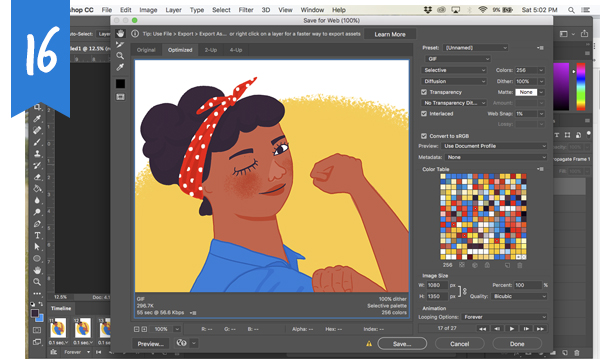
This dialog box pops up. I don’t mess around with the settings here as the default ones work for me. Just click Save, name your file, and YOU’RE DONE! You’ve created a gif!
Now you have an animated portrait! 🙂

2nd NOTE: Gif files are great for websites, emails and chat spaces, but you’ll need to convert them to other formats to post them on social media platforms.
For Instagram, convert it into an mp4 file. Use ezgif.com . It’s FREE!
For Facebook, your gif has to be a hosted file. You can do this by uploading your gif to Tumblr or Giphy. Then you copy the link and upload that instead.
That’s it!
I hope this guide was easy to follow. If you have any questions, please feel free to ask.
Remember that you can do this even with a simple line drawing. If you want to check out some of my other animated portraits, you can find them here.
If you try it out for yourself, send me a link or tag me on Instagram so I can check it out. I’d love to see what you created. 😀







 Surf Lines – I created this design specifically for beach towels and blankets because I thought stripes are great patterns for them. But I was surprised at how good it looked on other things as well.
Surf Lines – I created this design specifically for beach towels and blankets because I thought stripes are great patterns for them. But I was surprised at how good it looked on other things as well.
 Night Sky Paddleboarding – looks great as a metal print. The lightweight aluminum sheet really enhances the shine of the moon and stars reflected on the river. <3
Night Sky Paddleboarding – looks great as a metal print. The lightweight aluminum sheet really enhances the shine of the moon and stars reflected on the river. <3




 .
. 

 .
. 
 .
. 

 .
.  .
. 
 .
.  .
. 